Как сделать чтобы картинка растягивалась по размеру экрана

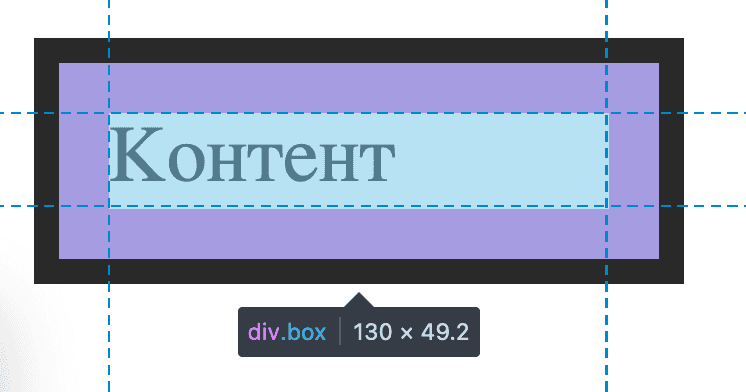
Изменение размеров в CSS
Для равномерного заполнения всего доступного пространства экрана фоновмым изображением используйте этот код CSS:. Свойство no-repeat предотвратит повторение изображения на фоне. Чтобы фоновое изображение корректно отображалось на разных устройствах и в различных браузерах, определим следующие CSS-правила:. Ключевое слово cover в значении background-size: cover; масштабирует изображение таким образом, что оно растягивается и полностью покрывает всю область, не нарушая при этом пропорций изображения.










Обратите внимание, что этот код работает только если родительский элемент имеет определенную ширину и высоту. Если это не так, то вы можете использовать следующий код:. В этом случае картинка будет растягиваться или уменьшаться в размерах, чтобы соответствовать размерам родительского элемента. Если же вы хотите, чтобы картинка оставалась пропорциональной, но занимала все доступное пространство, можно сделать так:. Этот код устанавливает атрибут object-fit равным cover , что означает, что картинка будет обрезана, чтобы полностью заполнить доступное пространство, но при этом оставаться пропорциональной.
- Темы рецептов
- Эта страница была переведена с английского языка силами сообщества.
- Лена Цимбалист. В идеальном мире разработчик берёт подготовленную картинку из макета, вставляет в вёрстку и всё получается отлично.
- Известно, что ширина окна браузера варьируется в довольно широких пределах, поэтому подгадать под нее не представляется возможным. Установить рисунок на всю ширину можно лишь в том случае, когда применяется фиксированный макет.
- Значения свойства object-fit
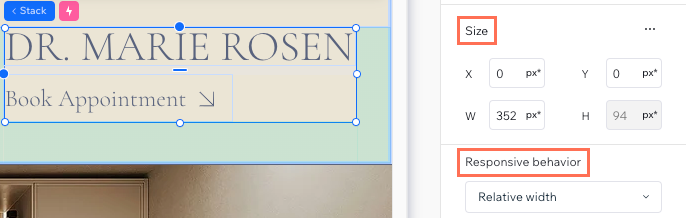
- Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки.
- Еще один простой способ — использовать CSS свойство object-fit: cover.
- Чтобы корректировать размеры фонового изображения в элементе div средствами CSS, используйте свойство background-size. Опция cover позволит заполнить весь div изображением, а contain расположит его так, чтобы оно полностью поместилось внутри div , не обрезаясь.
- Breadcrumb
- Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
- Эта страница была переведена с английского языка силами сообщества.
- Регистрация Вход. Ответы Mail.








| 180 | Всем привет. | |
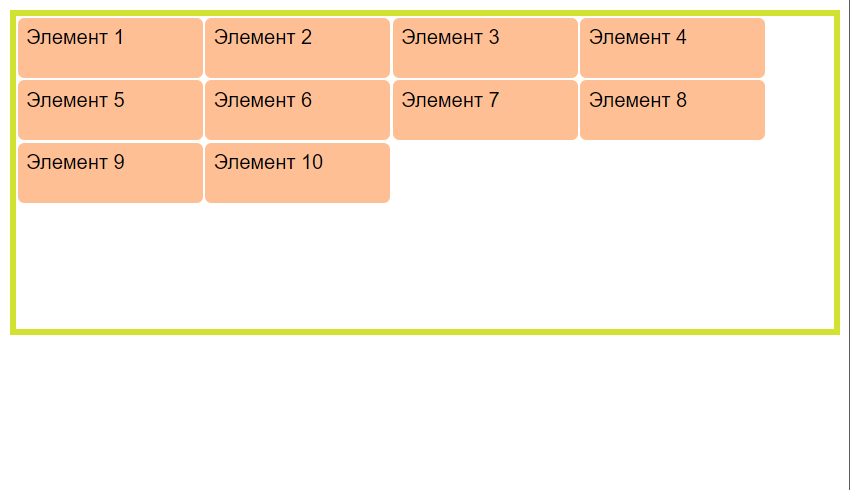
| 132 | Для изменения размеров фоновой картинки используется свойство background-size. Результат данного примера показан на рис. | |
| 408 | Все сервисы Хабра. Nuot Nuot. | |
| 495 | ||
| 248 | ||
| 438 |