Сходство дизайна - Оптимизация визуального дизайна согласно

Оптимизация визуального дизайна согласно гештальт-принципам сходства и близости (Часть 1)
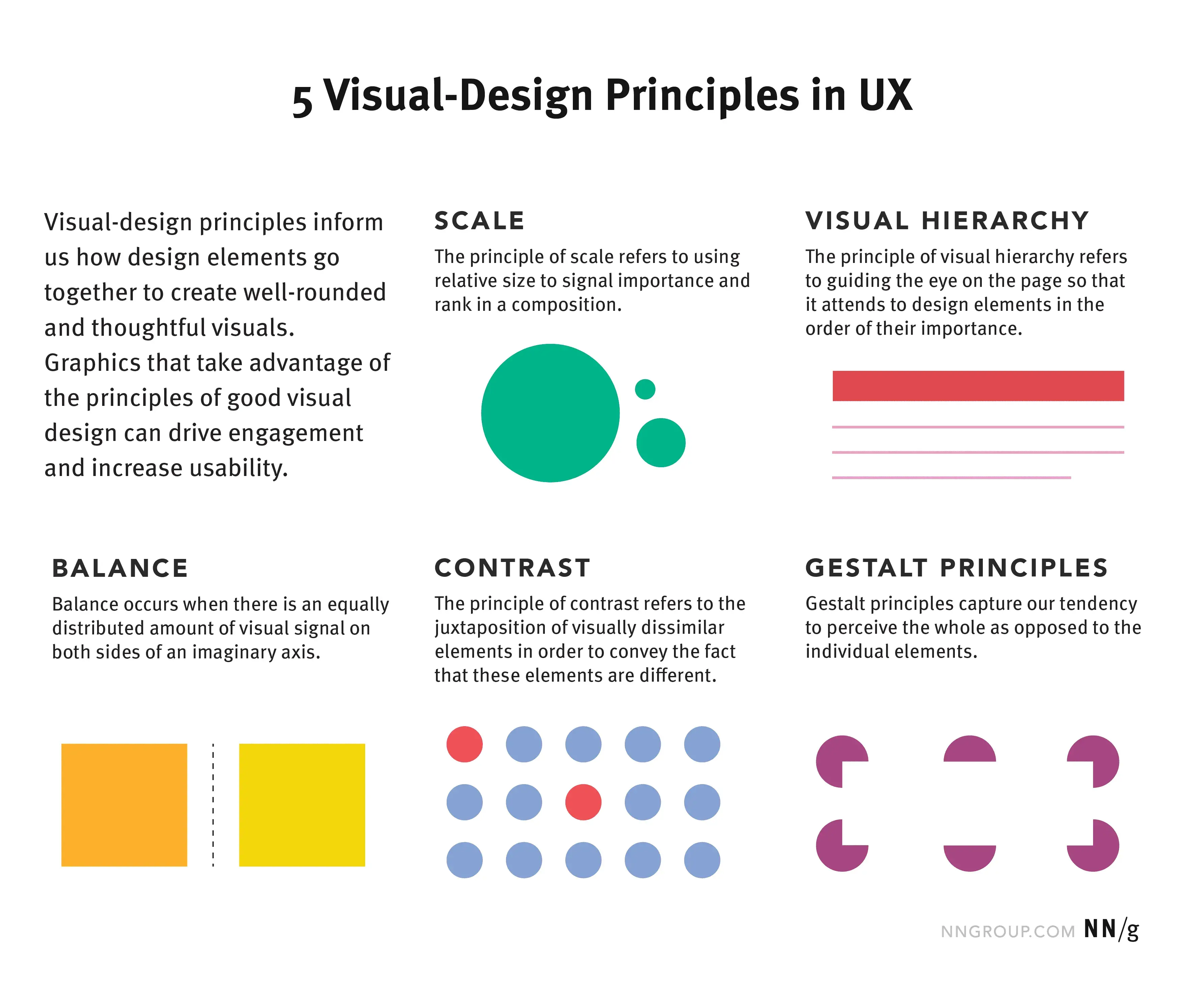
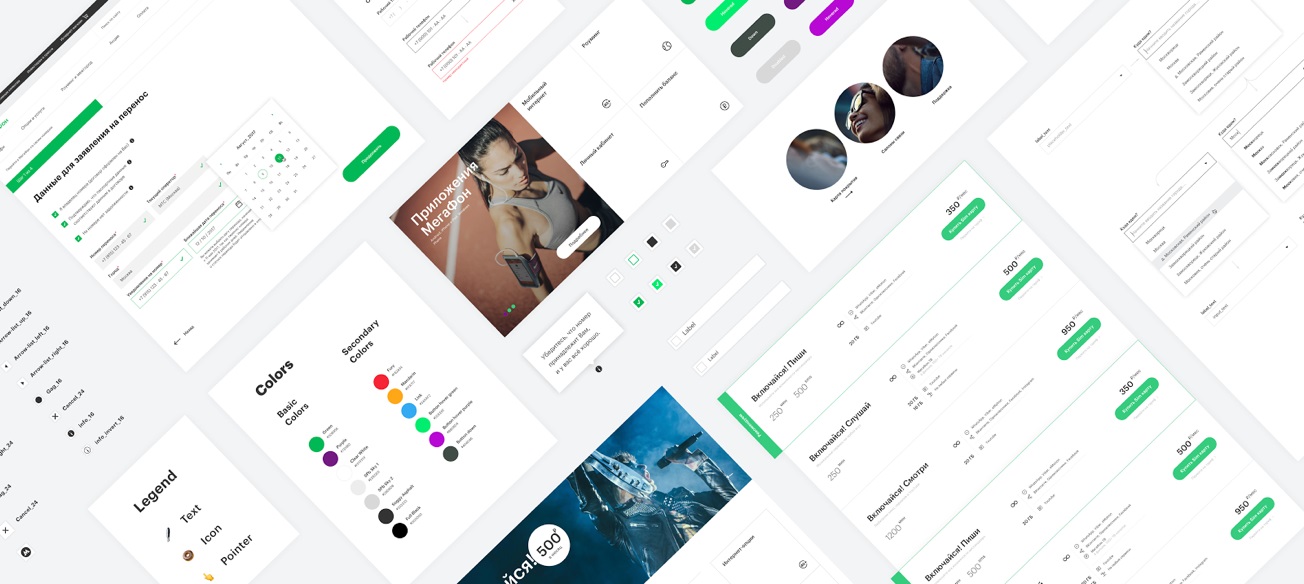
Процесс чувственного восприятия позволяет нам познавать мир с помощью зрения, обоняния, слуха, вкуса и осязания. В частности, наша зрительная система обрабатывает огромную часть информации. Человеческий мозг не воспринимает элементы отдельно друг от друга, вместо этого он объединяет очертания, объекты и фигуры в формы, доступные для нашего понимания. Гештальт-принципы восприятия целостного образа представляют собой группу принципов, объясняющих, как мы обрабатываем и организовываем внутри себя этот внушительный объем зрительных стимулов. Гештальт-принципы — сходство, близость, замыкание, фигура-фон, непрерывность и синхронность — это хорошо известные инструменты, используемые дизайнерами для организации информации.













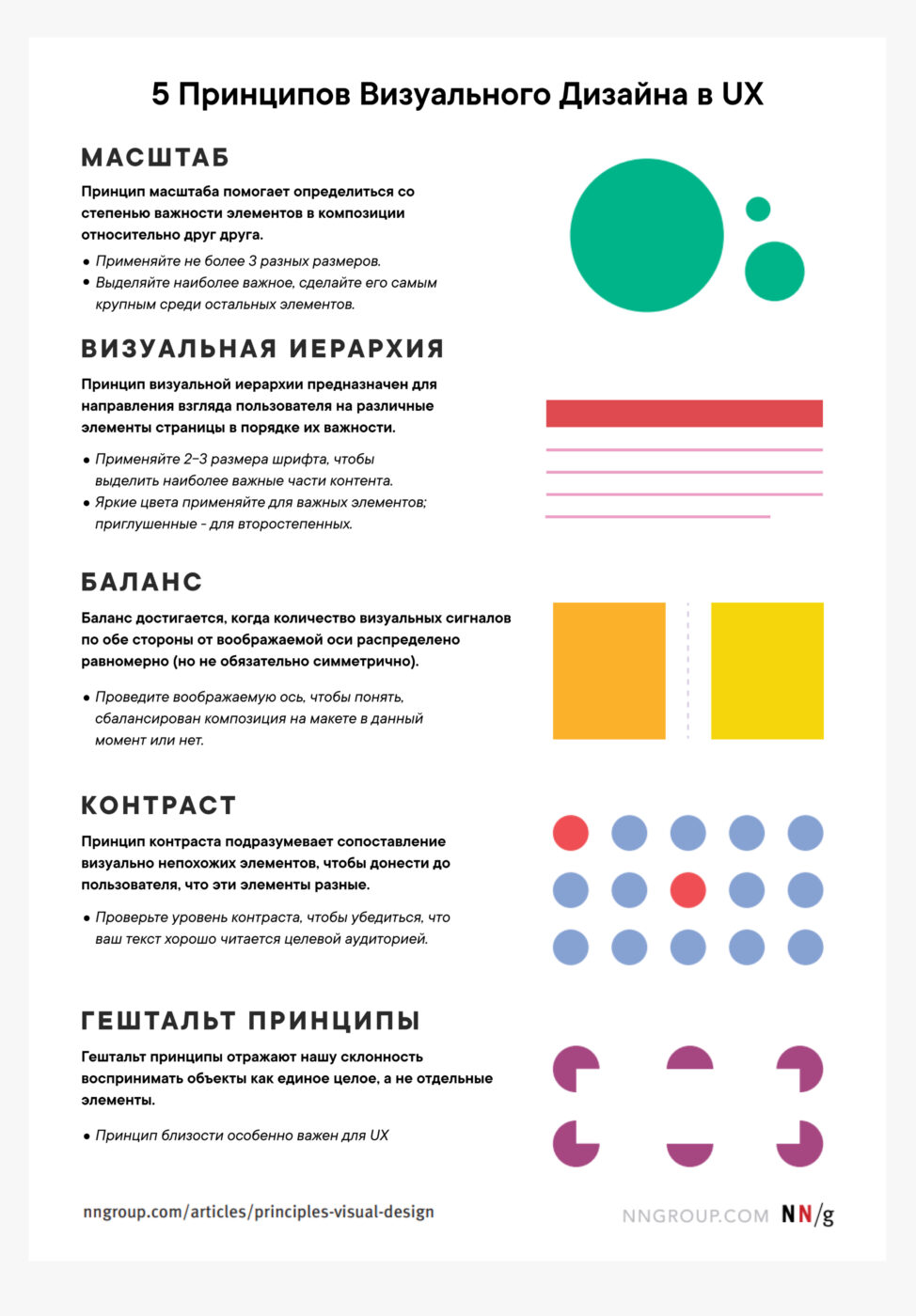
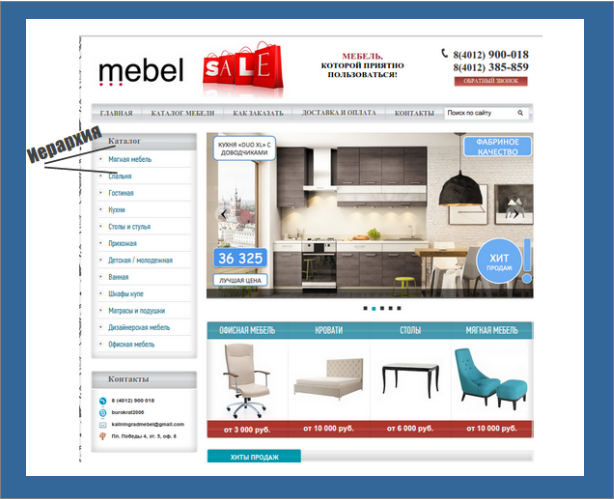
Добро пожаловать в наше руководство по принципам визуальной иерархии в графическом дизайне! В современном быстро меняющемся мире, где концентрация внимания сокращается, для дизайнеров крайне важно создавать привлекательные визуальные эффекты, которые эффективно передают сообщения. Визуальная иерархия — ключ к достижению этой цели. Визуальная иерархия относится к расположению и организации различных элементов в дизайне, чтобы направить внимание зрителя и установить четкий порядок важности. Стратегически подчеркивая одни элементы над другими, дизайнеры могут более эффективно донести задуманное, привлекая внимание зрителей и направляя их взгляды по дизайну. В этом руководстве мы рассмотрим различные аспекты и методы, которые способствуют созданию четкой визуальной иерархии в графическом дизайне.














Что это такое? Коммуникационный дизайн отвечает за связь между клиентами и брендом и формирует правильное представление о компании. Даже имея отличный продукт, можно не получить продаж только потому, что аудитория не узнает об этом или не поймет ваш посыл.









Похожие статьи
- Дизайн ванной комнаты фото кафель с цветами - Интерьер ванной комнаты (92 фото) советы дизайнера
- Сочи дизайн проект - Дизайн интерьера в Сочи Студия Михайловых
- Картинки для дизайна гостиной - Дизайн зала в квартире, 100 фото-идей интерьера зала
- Дизайн ногтей гель роспись китайская - НОГТИ ФОТО наращивание и дизайн. Картинки