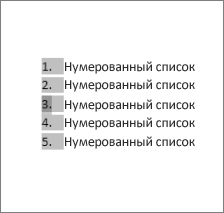
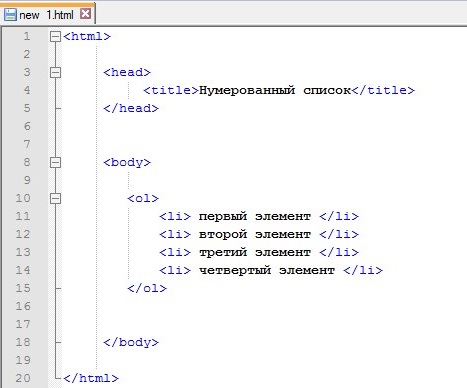
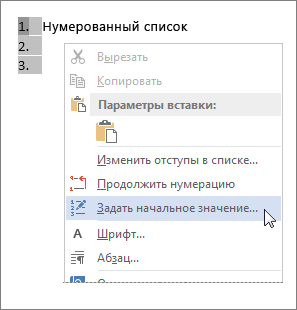
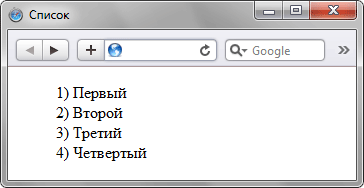
Как сделать нумерованный список в блокноте

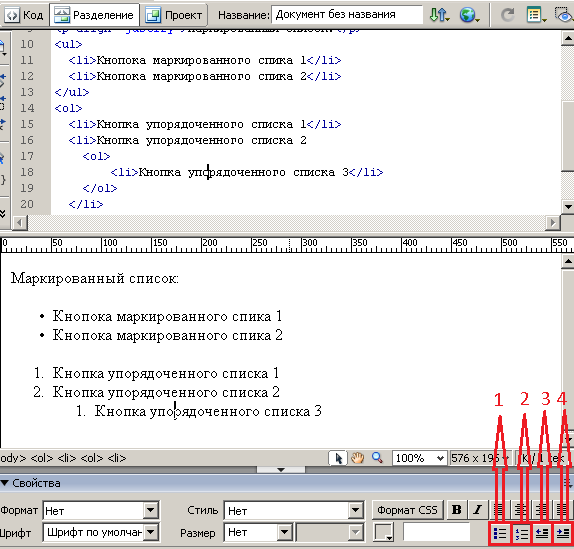
Списки в HTML
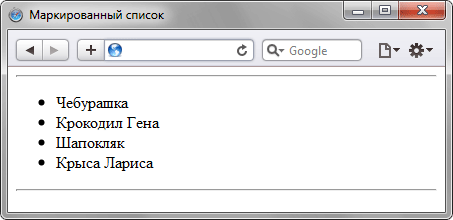
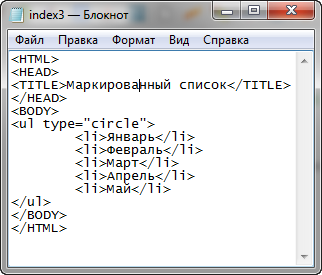
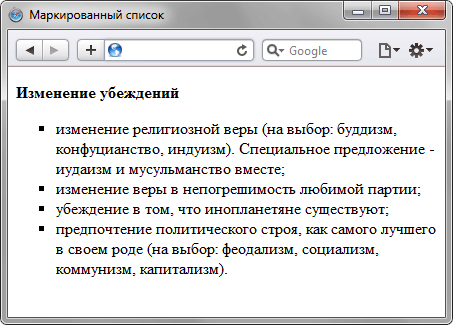
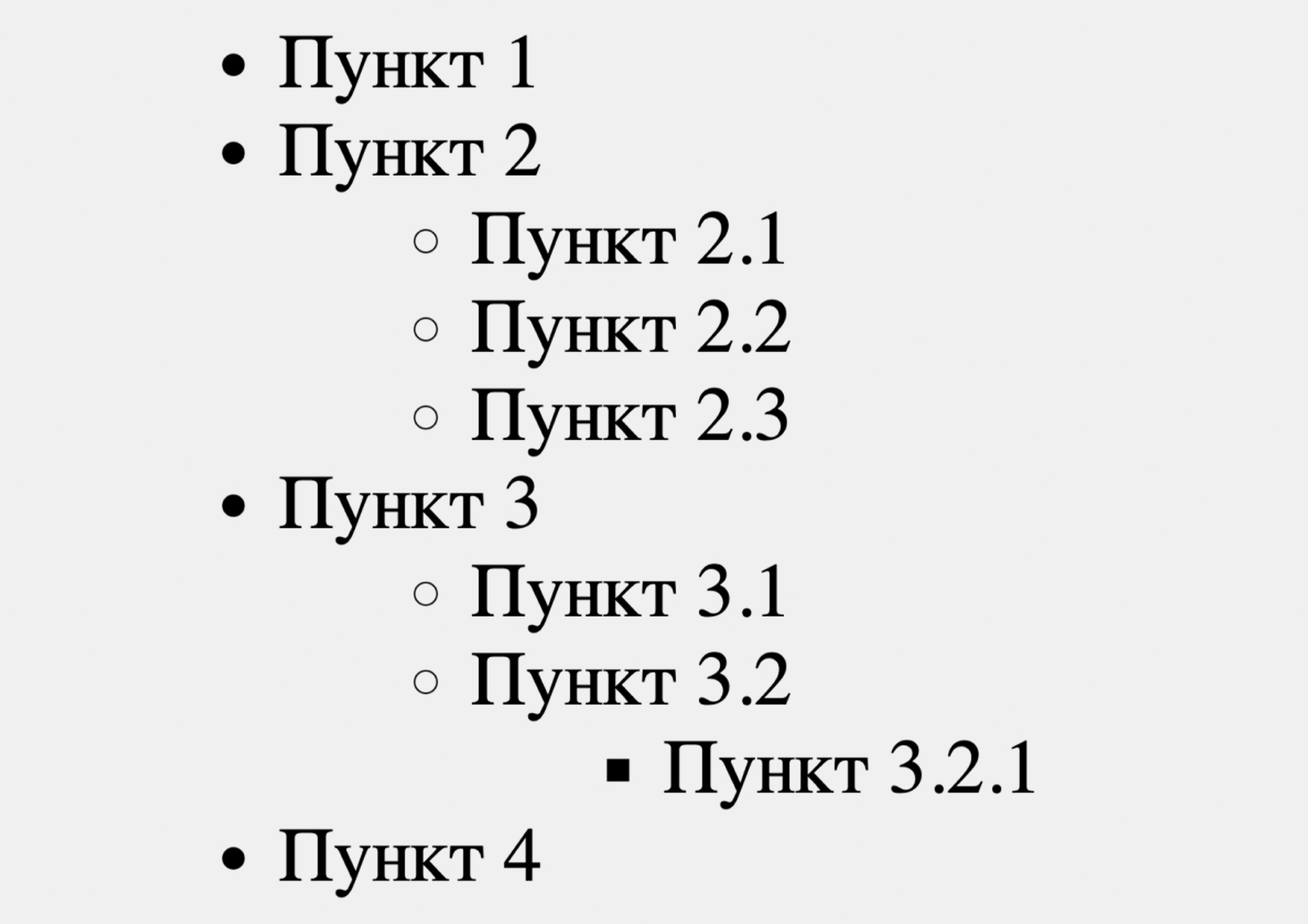
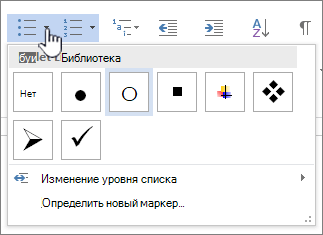
Бесплатные курсы по it-профессиям на FreeTutorials. Списки — важная составляющая контента, так как они помогают упорядочить информацию. Текст в списках лучше воспринимается и проще запоминается. Самый простой - перед каждым его элементом стоит маркер — кружок, квадрат или окружность. Последовательность элементов в маркированном списке не важна.













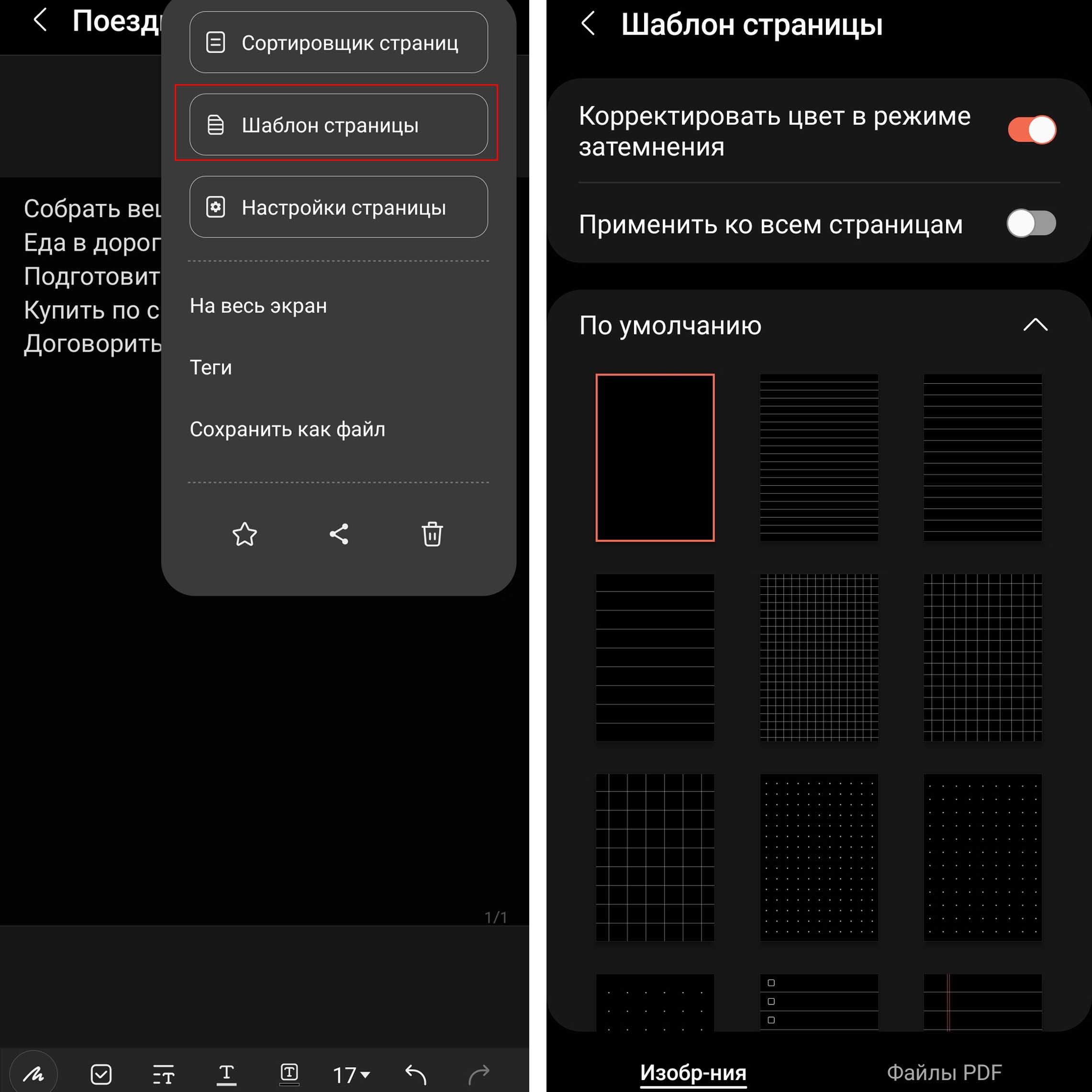
Онлайн блокнот — это сервис для сохранения текстовых заметок. Вы можете написать какой-либо текст в блокноте и закрыть сайт. При этом, весь текст сохранится в автоматическом режиме.










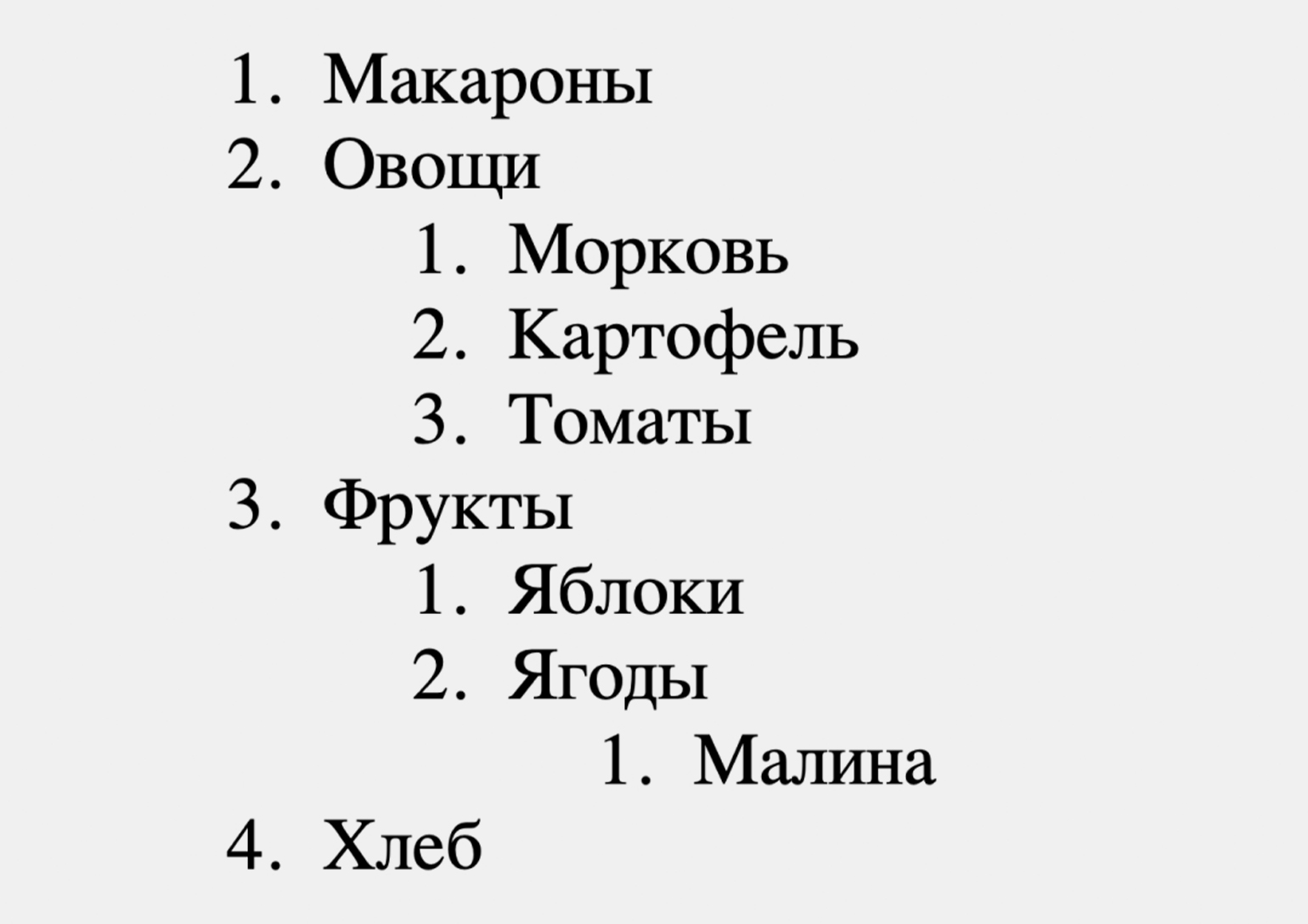
В этой статье вы узнаете о всех возможностях списков, поймете как сделать нумерованный список, освоите теги, которые помогут сделать из простого маркированного списка более интересный и заметный с произвольными маркерами. После прохождения урока у вас придет понимание того, где применяются списки и при каких обстоятельствах их можно использовать. Данная статья — третья в данном небольшом курсе по основам HTML. Перед прочтением данного урока рекомендую пройти предыдущие два:.